Dynamic Image Resizing with Azure Functions, Storage and CDN
Working with various CMS systems, making sure you optimize images for speedy delivery is a must. Some systems like WordPress have plugins that offer a service that will optimize an image when you upload it. While WordPress is a good CMS overall, I find that most of my clients are in the Microsoft stack and hire me to handle custom systems generally in c#/.net Core.
This post will describe how to handle dynamic image resizing within the Azure environment. The setup is that I have a React/Gatsby site that loads images that are hosted in an Azure Storage container with the Azure CDN in front of it. There are several steps to this setup and if this entire flow isn't what you have, you should be able to take a piece or two to make it fit your needs. Here we go.
GENERAL IDEA
This process consists of a few pieces.
1. Azure Storage container to hold the images.
2. Azure CDN to handle caching and global scalability/availability.
3. An Azure Function which handles the resizing of the image.
AZURE STORAGE SETUP
1. Log in to the Azure portal and create a new Storage Account.
2. Create the container in Azure Storage. For this demo, let's call it "static".
3. Go to the Access keys page and grab one of the the Connection Strings. Save this for later.
AZURE FUNCTION
The Azure function is the brains of the operation and will handle the actual image resizing.
- Download the sample function from my GitHub repo. Make any updates you may need, but it should work as-is.
- Compile and publish to a new Azure Function endpoint.
- In the Azure Portal, go to the Configuration page of the Function and add a ConnectionString called "AzureStorage" with the connection string from your the above Storage account.
- Add the following Application Settings:
- AzureContainer - name of the container
- ImageResizer:HeroSize - 1440x620
- ImageResizer:MediumSize - 400x400
- ImageResizer:SmallSize - 200x200
- ClientCache:MaxAge - 30.00:00:00
CDN CONFIGURATION
Now we need to create a CDN in Azure.
- Create a new CDN profile using the Standard Microsoft Pricing Tier in the Resource Group of your choice.
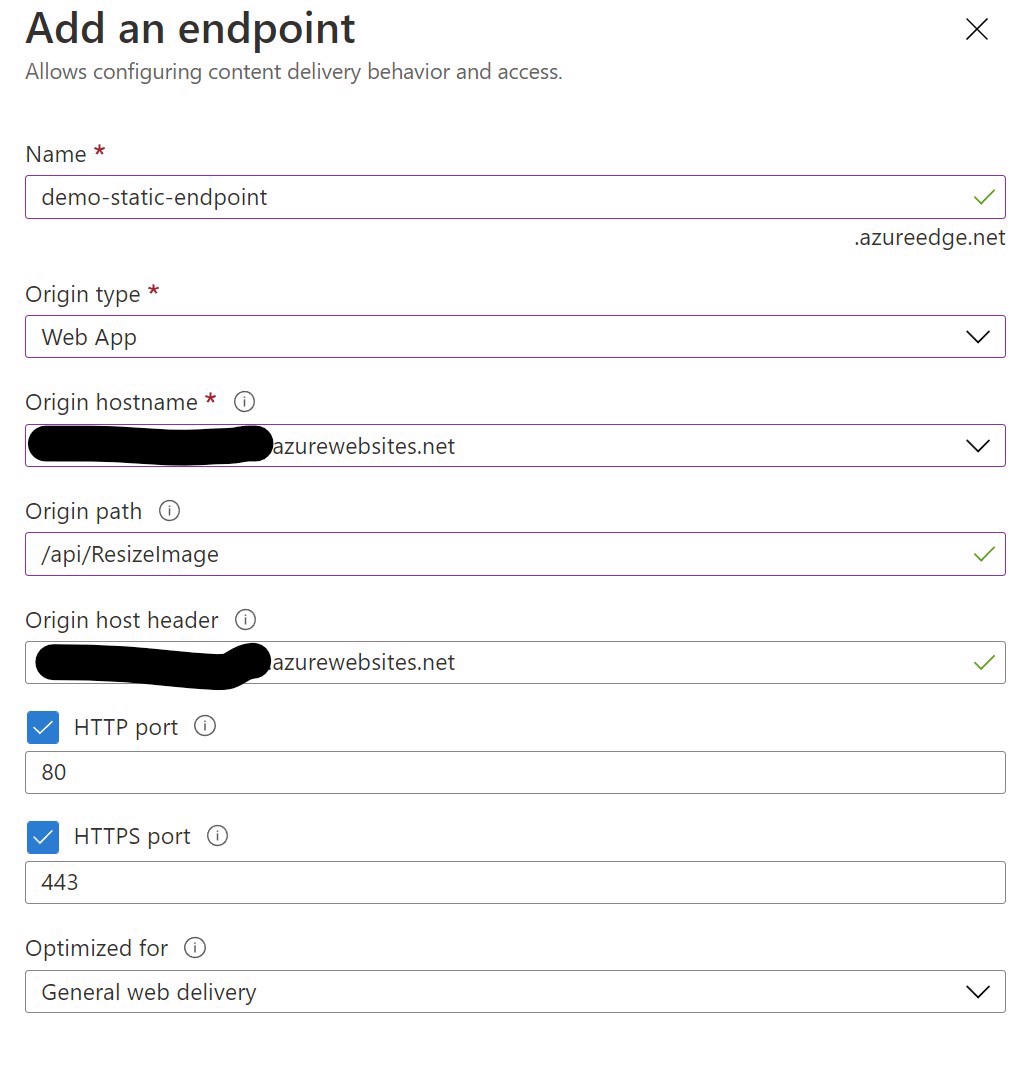
- Create an Endpoint with the Origin using the "Web App" type. Give it a Name and set the Origin hostname and Origin host header to the endpoint url of your Azure Function. Make sure the Origin path is /api/ResizeImage. This will make sure the image request gets routed to the function's endpoint.
It will resemble this:

2. In the Caching rules page of the endpoint, change the setting to "Cache every unique URL".
Ok, the setup is complete, but how we you use it?
USAGE
Using it is pretty simple and straight-forward. Just call the image url like you always would using the CDN endpoint:
https://demo-static.azureedge.net/test.jpg
But now you can add it some query string variables to dynamically resize the image to either a preset size or a dynamic size. Here are some examples:
https://demo-static.azureedge.net/test.jpg?size=small
https://demo-static.azureedge.net/test.jpg?w=200
https://demo-static.azureedge.net/test.jpg?w=400&h=300
https://demo-static.azureedge.net/test.jpg?output=png
https://demo-static.azureedge.net/test.jpg?mode=stretch
https://demo-static.azureedge.net/test.jpg?w=400&h=300&output=png&mode=stretch

